Vagrant Provision #6

"Yukarıdaki at neyin kafası? konumuzla ne alakası var?" diye sormayın çünkü ben de bilmiyorum. Güzel göründü, ben de koydum ehe.
En son Berkshelf ile paket yönetiminin nasıl yapılacağını öğrenmiştik. Artık paketleri Berkshelf aracılığı ile bilgisayarımıza otomatik olarak indirebiliyoruz. İndirmesine indirebiliyoruz, lakin bu paketleri Vagrant sunucumuz içerisine kurmayı henüz öğrenmedik. Kısmetse bu başlık altında indirdiğimiz paketleri Vagrant sunucumuz içerisine kurmayı öğreneceğiz.
Önceki başlıkta oluşturduğumuz APP dizinini tamamen silelim. Aslında benzer kodları yazacağız, ancak işlem adımları iyice aklınıza oturması için böyle baştan yapmak daha doğru olacaktır.
Şimdi tekrardan istediğiniz bir yere APP adlı dizin oluşturalım. Elbette kök dizin isminizin APP olması için bir zorunluluk yok. İstediğiniz bir ismi verebilirsiniz.
Şimdi oluşturduğumuz kök dizin içerisine public adında yeni bir dizin açalım. Tahmin edeceğiniz üzere bu dizinde senkronizasyon işlemini sağlayacağız. Yine kök dizin içerisine Vagrantfile ve Berksfile isimli dosyalarımızı oluşturalım. Önceki başlıkta kullandığımız Vagrantfile ve Berksfile içeriklerimizi aynen alalım. Bu dosyaların içeriklerini aşağıda verdim.
Vagrantfile içeriğimiz;
Vagrant.configure(2) do |config|
config.vm.box = 'hashicorp/precise32'
config.vm.network :private_network, ip: "172.22.22.23"
config.vm.provider :virtualbox do |vb|
vb.gui = true
end
# Berkshelf
config.berkshelf.enabled = true
config.berkshelf.berksfile_path = "./Berksfile"
# Senkronizasyon
config.vm.synced_folder "/home/{USER}/APP/public" , "/var/www/"
end
Aman dikkat senkronizasyon alanındaki ilk parametreyi kendinize göre düzenleyin.
Berksfile içeriğimiz ise;
source "https://supermarket.getchef.com"
cookbook 'apache2'
cookbook 'php'
cookbook 'nodejs'
Uzun lafın kısası kök dizinimizin içeriği aşağıdaki gibi olacak.

Şimdi komut satırından kök dizinimize gelip şu komutu çalıştıralım.
berks install
Artık biliyorsunuz, bu komut Berksfile dosyamız içindeki paketleri bilgisayarımıza indirmeye yarıyor.
Paketleri indirdiğimize göre artık Vagrant sunucumuzu ayağa kaldırabiliriz. Aşağıdaki komutu çalıştıralım.
vagrant up
Bu komutu çalıştırdıktan sonra aşağıdaki gibi bir hata ile karşılaşabiliriz.
It appears that you are not using the ChefDK. Please note that Vagrant Berkshelf works best when used with the ChefDK, and other installation methods are not officially supported. Please download and install the latest version of the ChefDK from: https://downloads.chef.io/chef-dk and follow the installation instructions. Do not forget to add the ChefDK to your PATH.
Bu hata chefdk için bir PATH ataması yapılmadığından kaynaklanıyor. Aynı konumda şu komutu çalıştırarak sorunu çözebiliriz.
export PATH=/opt/chefdk/bin:$PATH
Tüm bu işlemleri tamamladıktan sonra Vagrant sunucumuz başarı ile ayağa kalkmış olmalı.
Bu başlık altında yapacağımız asıl iş neydi? İşimiz, Berkshelf aracılığı ile indirmiş olduğumuz paketleri Vagrant sunucumuza kurmak. Haydi gelin, önce indirdiğimiz paketlerin ilk etapta Vagrant sunucumuz içerisinde kurulu olmadığını teyid edelim. Sonrasında paketleri kurup, kurulumun gerçekleştiğine dair sağlama yapalım.
Kök dizinimizde şu komutu çalıştıralım.
vagrant ssh
Bu komut ile Vagrant sunucumuza ssh üzerinden bağlantı sağlayabiliyoruz. Komutu çalıştırdıysanız artık Vagrant sunucunuzun içerisindesiniz demektir. Vagrant sunucumuz içerisinde şu komutu çalıştıralım ve PHP kurulu ise versiyonunu öğrenelim.
php --version
Bakın ne dedi? "Kardeş, PHP henüz bu sunucu içerisine kurulmamış, eğer kurmak istersen şu verdiğim kodu kullanabilirsin" diyor.
The program 'php' is currently not installed.You can install it by typing: sudo apt-get install php5-cli
Tabii biz bu kodu kullanarak kurmayacağız. İndirmiş olduğumuz paketleri kullanarak otomatik kurulmasını sağlayacağız.
Gelin bir de Node.js' e bakalım. Kurulu mu? değil mi?
node -v
The program 'node' can be found in the following packages:
- node
- nodejs
Try: sudo apt-get install selected package
Uyarıdan anladığımız kadarıyla Node.js de kurulu değil. Tamamdır!
Aşağıdaki komut ile Vagrant sunucumuzun komut satırından çıkarak bilgisayarımıza dönebiliriz.
exit
O halde başlayalım ve indirdiğimiz paketleri nasıl kuracağımızı öğrenelim.
Vagrant Provision
Bu başlık aslında bir Vagrant komutu. Belki en önemlilerinden. Yaptığı iş, bizim Vagrant'a verdiğimiz cookbookları Vagrant sunucusu içerisine kurmak. Hepsi bu.
Vagrantfile içeriğimize şu en alttaki kısmı ekleyip kaydedelim. Dosyamızın son hali şöyle;
Vagrant.configure(2) do |config|
config.vm.box = 'hashicorp/precise32'
config.vm.network :private_network, ip: "172.22.22.23"
config.vm.provider :virtualbox do |vb|
vb.gui = true
end
# Berkshelf
config.berkshelf.enabled = true
config.berkshelf.berksfile_path = "./Berksfile"
# Senkronizasyon
config.vm.synced_folder "/home/{USER}/APP/public" , "/var/www/"
# Provision
config.vm.provision :chef_solo do |chef|
chef.add_recipe "apache2"
chef.add_recipe "php"
chef.add_recipe "nodejs"
end
end
Berkshelf aracılığı ile indirdiğimiz paket isimlerini Vagrantfile dosyamızda tek tek chef.add_recipe kısmına yazıyoruz. Bu kısımda Vagrant'a şunu söylüyoruz. "Ben paketleri indirdim, sıra sende. Paketleri al ve sunucu içerisine kur."
Bunu yapabilmesi için aşağıdaki komutu çalıştıralım.
vagrant provision
Eğer şöyle bir uyarı alırsanız;
Shared folders that Chef requires are missing on the virtual machine. This is usually due to configuration changing after already booting the machine. The fix is to run a vagrant reload so that the proper shared folders will be prepared and mounted on the VM.
vagrant reload --provision
komutu ile yine aynı işlemi gerçekleştirebilirsiniz.
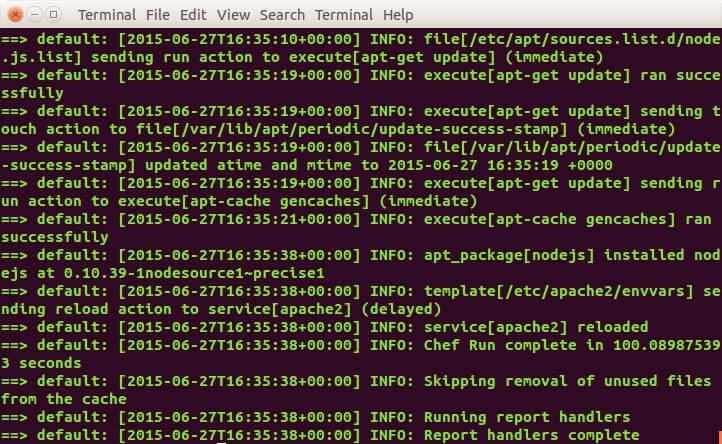
Eğer her şey yolunda gittiyse şöyle bir ekran çıktısı ile karşılaşmanız muhtemel.

Vagrant istediğimiz paketleri kurmuş gibi görünüyor. Ama biz yinede emin olalım.
vagrant ssh
Yukarıdaki komut ile Vagrant sunucumuza ssh üzerinden bağlandık.
Aşağıdaki komutu provizyonlama yapmadan önce çalıştırdığımızda PHP nin kurulu olmadığını söylüyordu. Birde şimdi bakalım.
php --version
Sonuç şöyle;
PHP 5.3.10-1ubuntu3.18 with Suhosin-Patch (cli) (built: Apr 17 2015 15:04:29) Copyright (c) 1997-2012 The PHP Group Zend Engine v2.3.0, Copyright (c) 1998-2012 Zend Technologies
Anlaşılan o ki PHP kurulmuş. Versiyonu ise 5.3.10.
Bir de Node.js ve Apache' ye bakalım kurulmuşmu.
node -v
# v0.10.39
which apache2
# /usr/sbin/apache2 (Sunucu içerisinde kurulduğu yeri belirtiyor)
Çok güzel! İstediğimiz tüm yazılımlar başarı ile kurulmuş.
Yeni Paket Yüklemek
Farz edelim üzerinde çalıştığımız proje görsel dosyalarını işleme ile alakalı olsun. Bu sebeple görsel işleme konusunda çok geniş imkanlar sunan imagemagick yazılımını kullanmak istedik. İstediğimiz bu paketi kurmak için neler yapmamız lazım bir bakalım.
Öncelikle paketi edinmeliyiz öyle değil mi ?
Şu adreste bizim için, daha önceden hazırlanmış bir imagemagick paketi bulunuyor. Bu paketi indirip, sunucumuz içerine kurmamız gerekiyor.
Berksfile içeriğimiz;
source "https://supermarket.getchef.com"
cookbook 'apache2'
cookbook 'php'
cookbook 'nodejs'
cookbook 'imagemagick', '~> 0.2.3'
Berksfile içeriğini bu şekilde ayarlayıp kaydettiysek aşağıdaki komutu çalıştırıp, bilgisayarımızda bulunmayan cookbookları indirelim.
berks install
Imagemagick cookbook'u haricinde Berksfile içinde bulunan diğer paketler doğal olarak tekrar indirilmeyecek. Zaten onları önceden indirmiştik. Bu komutla birlikte sadece imagemagick indirilmiş oldu.
Gelin şimdi bu imagemagick coobook'unu Vagrantfile içerisine yerleştirelim.
Vagrant.configure(2) do |config|
config.vm.box = 'hashicorp/precise32'
config.vm.network :private_network, ip: "172.22.22.23"
config.vm.provider :virtualbox do |vb|
vb.gui = true
end
# Berkshelf
config.berkshelf.enabled = true
config.berkshelf.berksfile_path = "./Berksfile"
# Senkronizasyon
config.vm.synced_folder "/home/{USER}/APP/public" , "/var/www/"
# Provision
config.vm.provision :chef_solo do |chef|
chef.add_recipe "apache2"
chef.add_recipe "php"
chef.add_recipe "nodejs"
chef.add_recipe "imagemagick"
end
end
İşte ekledik. Peki sırf bu dosyaya bu satırı ekledik diye sunucumuza kurulmuşmu oldu? Hayır, bir adım daha var.
vagrant provision
İşte şimdi ffmpeg sunucumuz içerisine kurulmuş oldu. İnanmıyormusunuz? Denemesi bedava.
Senkronizasyon sağladığımız Public klasörümüze jpg dosya formatına sahip bir görsel koyalım. Örneğin ben aşağıdaki dolunay resmini dolunay.jpg adı ile public adlı dizine kaydediyorum.

public adlı dizine yerleştirdiğimiz bu görsel dosyası otomatik olarak Vagrant sunucumuz içerisindeki /var/www klasörüne gitmiş oldu. Şimdi Vagrant sunucumuza ssh üzerinden erişim sağlayarak imagemagick yazılımını kullanmaya çalışalım. Bakalım kurmayı becerebilmiş miyiz ?
vagrant ssh
Sonrasında senkronize olunan klasöre gidelim.
cd /var/www && ls
Yukarıdaki komutu çalıştırdığımızda dolunay.jpg dosyamızın listelendiğini görüyor olmamız lazım.
Şimdi imagemagick yazılımını kullanmaya çalışalım ve bu dolunay resmini çerçeveleyelim.
convert dolunay.jpg \ -bordercolor white -background black +polaroid poloroid.png
Yukarıdaki komutu çalıştıralım ve Public dizinimize bakalım. Göreceğiz ki poloroid.png adında yeni bir dosya buraya eklenmiş olacak.

Sevdiniz mi? Gelin başka bir şey daha yapalım. Dolunay resmimize 10% oranında sigmoidal-contrast işlemi uygulayalım.
convert dolunay.jpg -sigmoidal-contrast 10,0% new.jpg
İşte sonuç

Aslında burada amacımız Vagrant içerisine imagemagick 'i kurduğumuzu kanıtlamaktı. Bir iki örnek de imagemagick için yapmış olduk. Imagemagick hakkında çoooook daha detaylı bilgi için şuradan ve şuradan faydalanabilirsiniz.
Sonuç
Bu makalede Berkshelf ile indirilen paketlerin Vagrant içerisine nasıl kurulacağını öğrenmeye çalıştık. Imagemagick ise bonus oldu. Ee öğrendiğinize göre bana yine yol göründü. Geldik bir menkıbenin daha sonuna.. Haydi kalın sağlıcakla.
