React Native Eğitim Seti

Node.JS, React, GraphQL ve şimdi de React Native.Evet, "Sıfırdan Her Yönüyle" yolculuğunun dördüncü adımı olan React Native kursu artık hazır.
Kurs Linki: Tıklayın
Temel Dersler
Bu bölümde ilk adımlarmızı atarak React Native'i tanımaya çalışıyoruz.
Kurulumlar, yeni bir proje oluşturmak, projeyi emulator üzerinde çalıştırmak, temel emulator kontrolleri, temel React bilgileri, stillendirme ve flex ile konumlandırma işlemleri gibi konulara değindikten sonra React Native üzerinde kullanılan temel bileşenleri sırası ile işliyoruz.
Bu konuları tamamladıktan sonra React Native üzerinde çok basit ekranlar tasarlamaya başlayabiliyorsunuz.
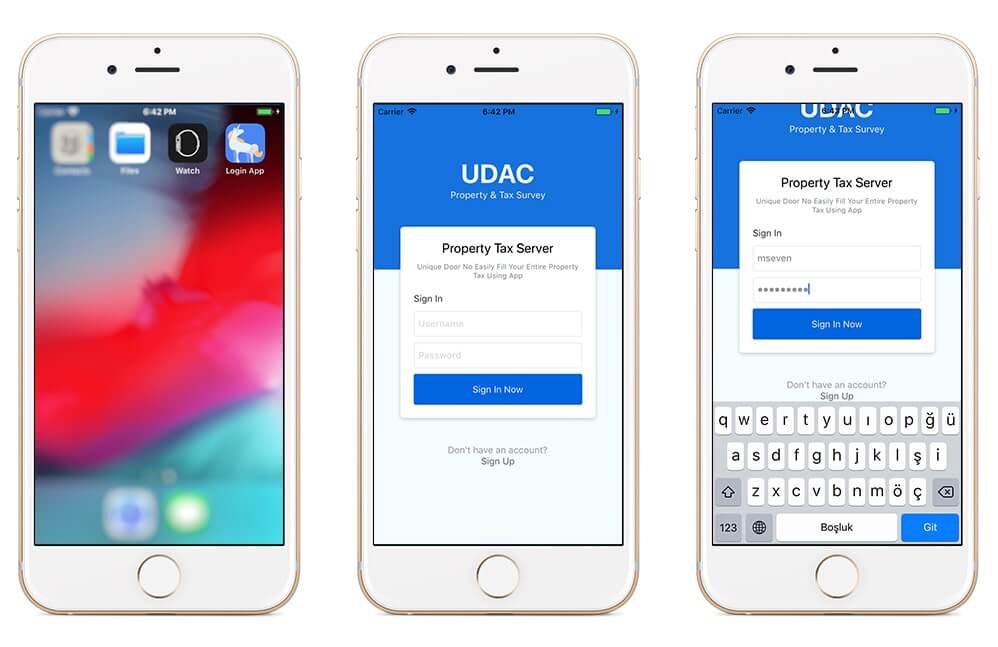
Temel bilgileri daha iyi oturtmak ve pratik olması adına çok basit bir login ekranı tasarlıyoruz. Bunu yaparken aynı zamanda uygulama ismini,iconunu ve splash ekranını değiştirmeyi de öğreniyoruz.

React Navigation
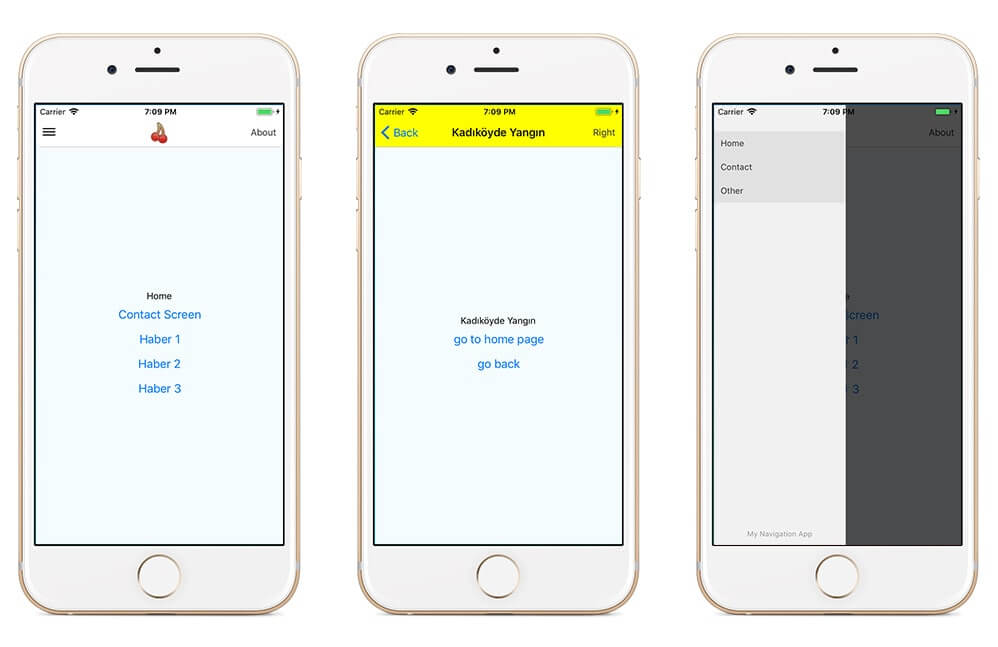
Öğrenme sürecinde en fazla kafa karışıklığının olduğu noktalardan biri de React Navigation. Biz kurs üzerinde bu konuyu üç bölüme ayırdık. "Stack Navigator", "Drawer Navigator" ve "Tab Navigator". Bu üç bölüm altında yeni bir ekran oluşturmayı, o ekrana yönlendirme yapmayı, modal açtırmayı, sol veya sağ menüler oluşturmayı son olarak da tab navigator oluşturmayı öğreniyorsunuz.

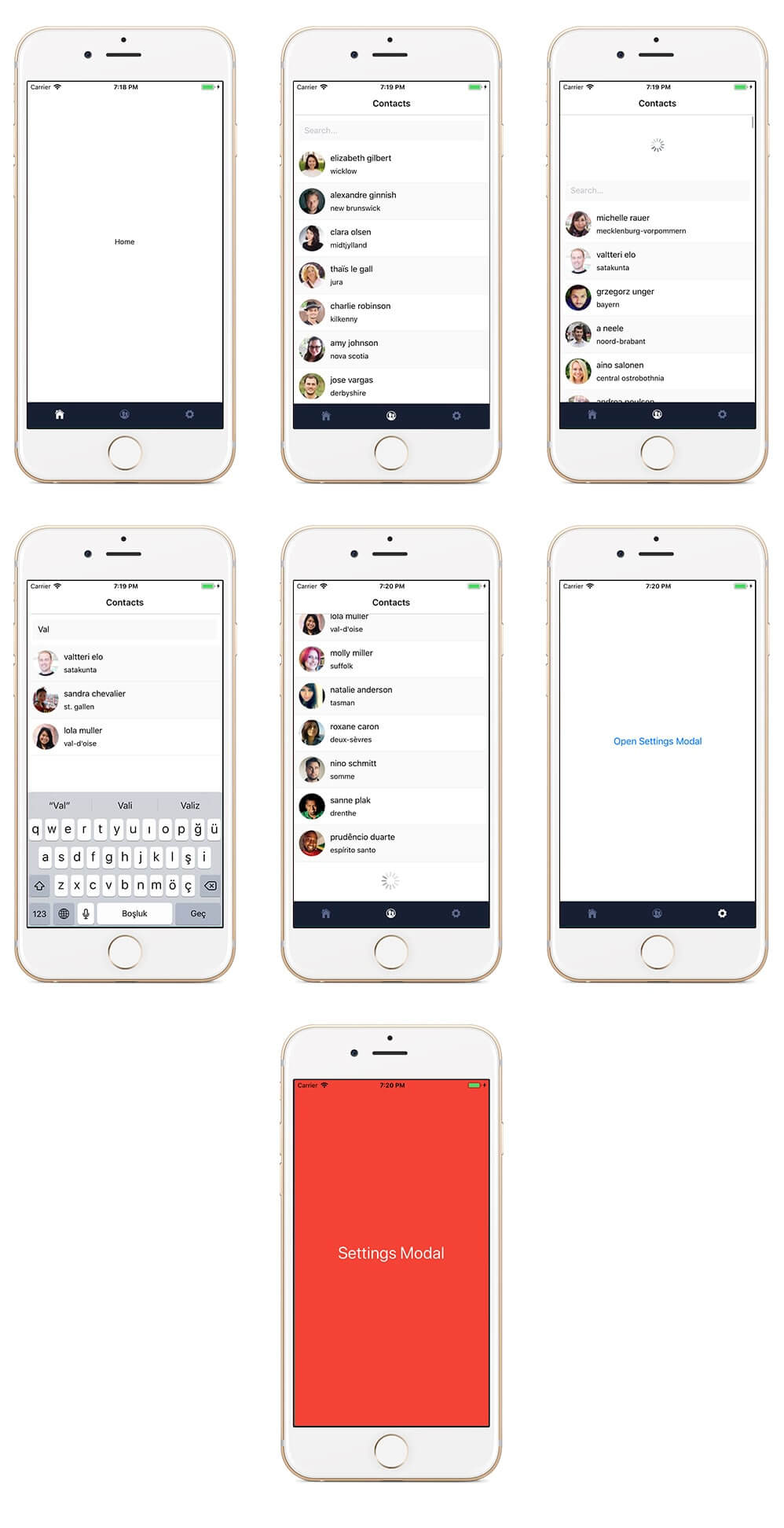
Aynı konu üzerinde öğrendiklerimizle hazırladığımız bir diğer çalışma.

Kamera Kullanımı
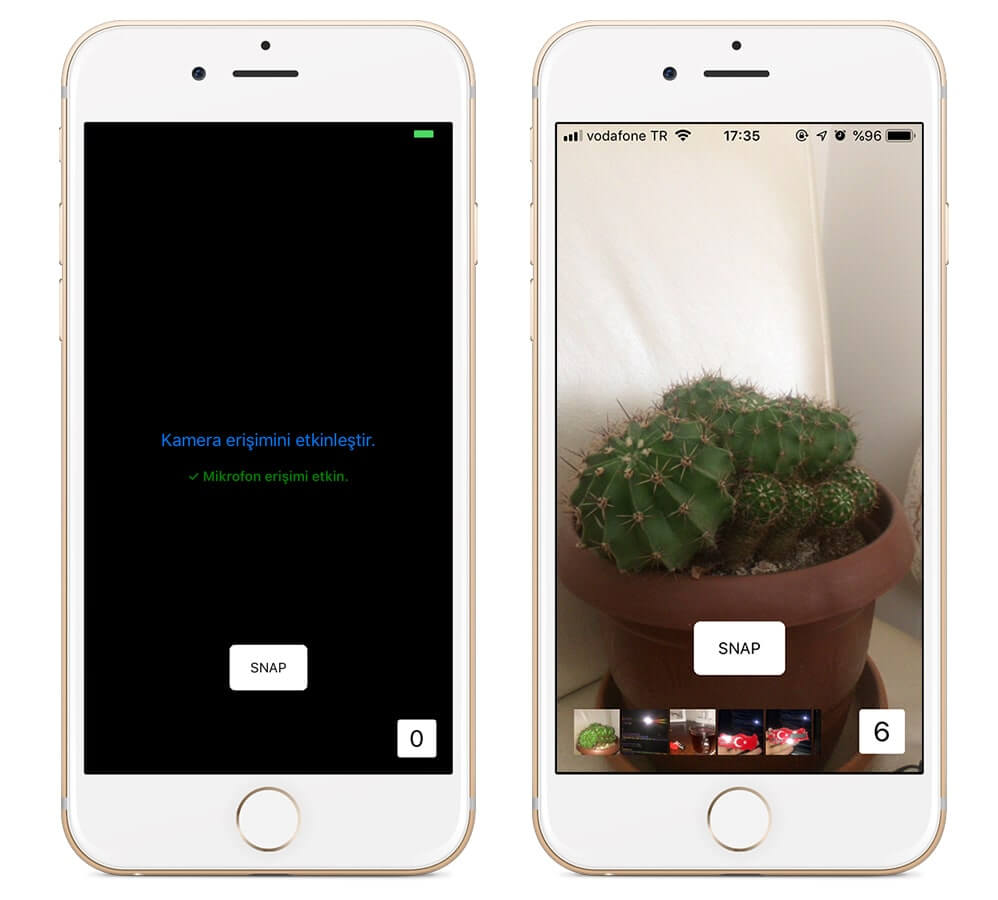
Bu bölümde cihazın kamerasını kullanarak fotoğraf çekiyor ve çekilen fotoğrafı galeriye kaydediyoruz. Kamera görüntüsünün üzerinde ekstra kontroller ekliyor ve kullanıyoruz. Aynı zamanda kullanıcıdan bazı erişimler ile alakalı izin isteme durumlarını da bu bölüm üzerinde öğrenmeye başlıyoruz.

Animasyonlar
React Native'in sağladığı Animated nesnesini kullanarak animasyon hazırlamayı öğreniyoruz. Animated altındaki bir çok methodu tanıma şansı yakalıyoruz. Temel animasyon oluşturma bilgisine sahip olduktan sonra aşağıdaki projeyi hazırlıyoruz.

Harita Kullanımı
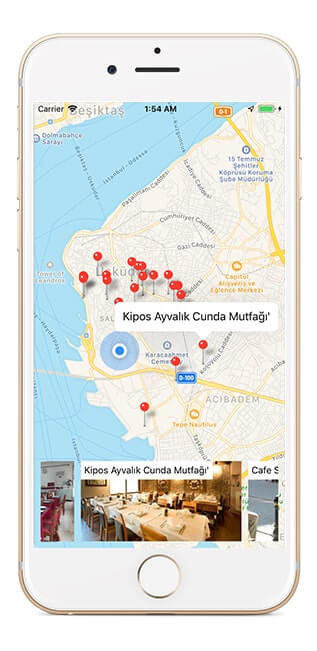
Mobil uygulama geliştirme dendiğinde akla ilk gelenlerden biri de harita nesnesi. Bu bölümde harita kullanımı ile alakalı temel bilgileri ediniyorsunuz. Marker göstermek, animated marker, aktif konumu almak vb. Yine bu bölümde izinler ile alakalı neler yapmanız gerektiğini pekiştirme imkanı buluyorsunuz.
Harita kullanımına genel manada aşina olduktan sonra yakınlardaki restoran ve kafeleri gösteren bir uygulama geliştiriyoruz.

MobX State Management
State yönetimi konusunda esnek, basit ve kolay anlaşılabilir bir yapı olan MobX hakkında bütün temel bilgileri bu bölümde öğreniyoruz. observable, observer, action, async action, enforceActions, computed, autorun, reaction, when, provider ve inject gibi MobX'e özel tanımları anlamaya çalışıyoruz.
Yine diğer bölümlerde olduğu gibi temel bilgileri edindikten sonra o temel'i kullanarak basit bir proje geliştiriyoruz.
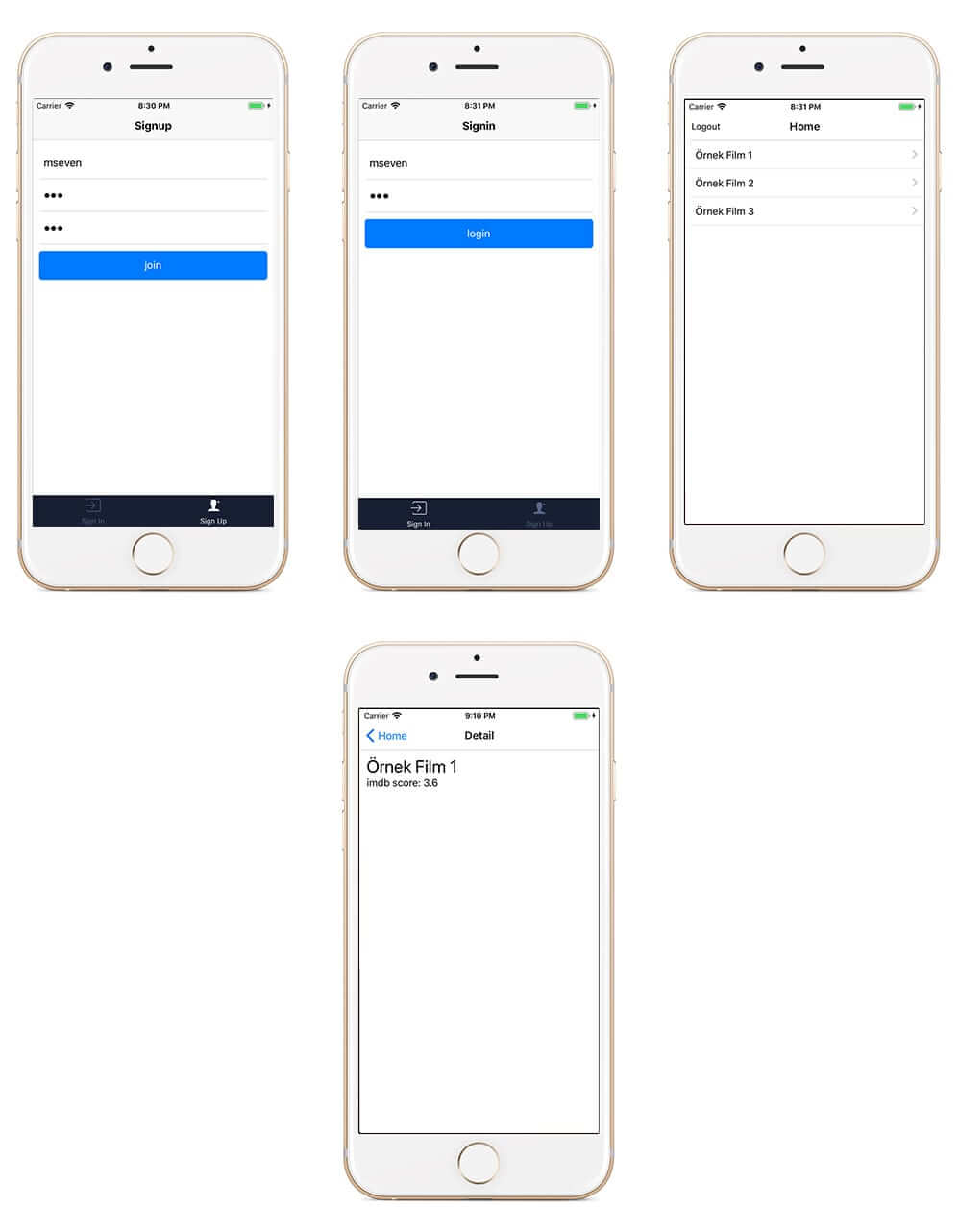
Bu projede React Navigation ve MobX'i bir arada görme şansı yakalıyoruz. Formik ile kayıt ve giriş ekranları tasarlıyor, validasyon işlemlerini Yup ile yapıyoruz. Custom bir Node.JS servise bağlanıp kullanıcı kaydı yapıyor ve giriş yapıldıktan sonra kullanıcıya bir token tahsis ediyoruz.
Yani işin özü, bu projede MobX ve React Navigation ile bir kayıt ve giriş sürecini yönetmeyi öğreniyorsunuz.

Socket.IO ile Real-Time Çalışmak
Socket.IO gerçek zamanlı işler yapmak istediğimizde akla ilk gelen yapılardan biri. Chat yazılımları ve multiplayer oyunlarda çokça tercih edilen bir teknoloji.
Kurs üzerinde bir Node.JS backend'i oluşturup socket.io'yu kullanıyoruz. Aşağıda görmüş olduğunuz çalışmayı hazırlıyoruz.
Kapanış
Kursta görüşmek üzere :)
Kurs Linki: Tıklayın
